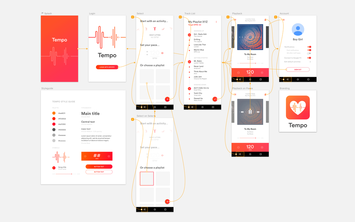
Tempo app prototype
Initial prototype for Tempo, a music streaming app for Android.
I worked to develop this app within a 5-person team under Mobile Developers of Berkeley.
Over Spring 2018, we came up with its idea, pitch, and prototype, and pushed it to the Play Store.
This was my first experience developing a mobile app.
It was also my semester project for Innovative Design, where I learned a lot about UI/UX!
Click through my prototype: tinyurl.com/tempo-prototype
See our team's pitch deck: tinyurl.com/tempo-pitch
Download our app: tinyurl.com/tempo-play
Ideation
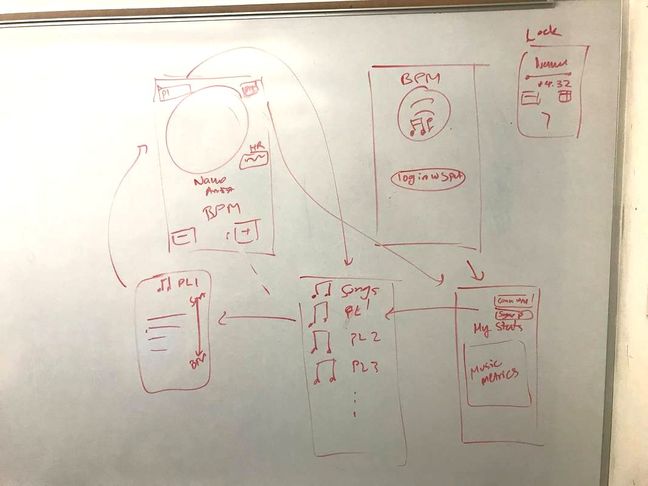
The idea behind Tempo came from the inconvenience of exercising to a workout playlist.
When a new song with a different speed comes on, many athletes feel the need to readjust their own rhythm.
This might lead to a moment of hesitation during a run or a pause between reps, decreasing efficiency.
We decided that we'd like to stream music without large jumps in tempo between any two songs.
Based on this thought process, we identified a target audience of young adults who exercise to music.
After researching the market, we decided to differentiate Tempo from its competitors by preserving original music and giving maximum control to users. This would mean:
- Playing the user's personal songs by hosting on a library-based platform (like Spotify, Apple Music)
- Using playlist + queue-based streaming (not radio), allowing users to view + adjust upcoming songs
- Streaming original songs instead of altering them to be slower or faster
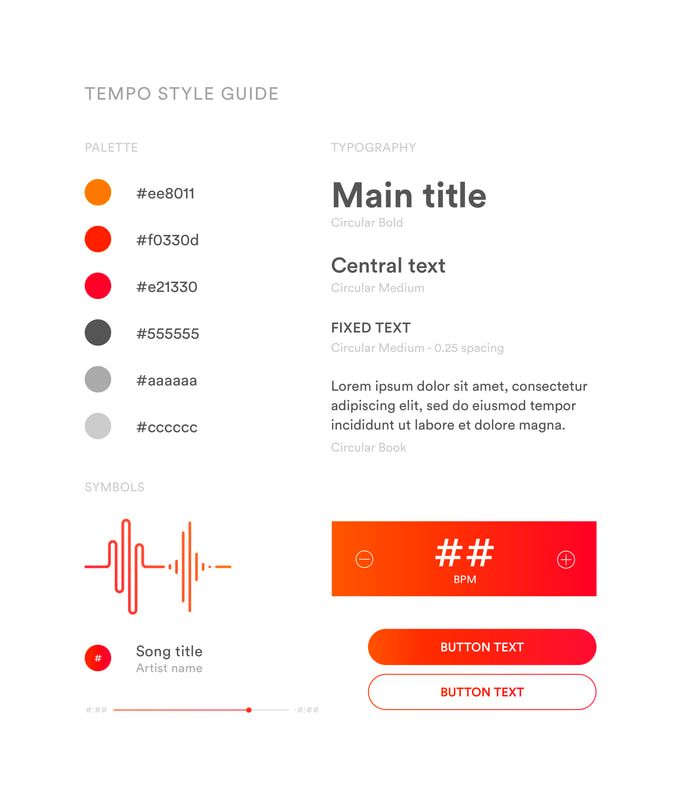
Branding
I created a logo on Illustrator (bottom left).
We chose a warm color scheme to connote activity, and we used Spotify's standard font, Circular Std.
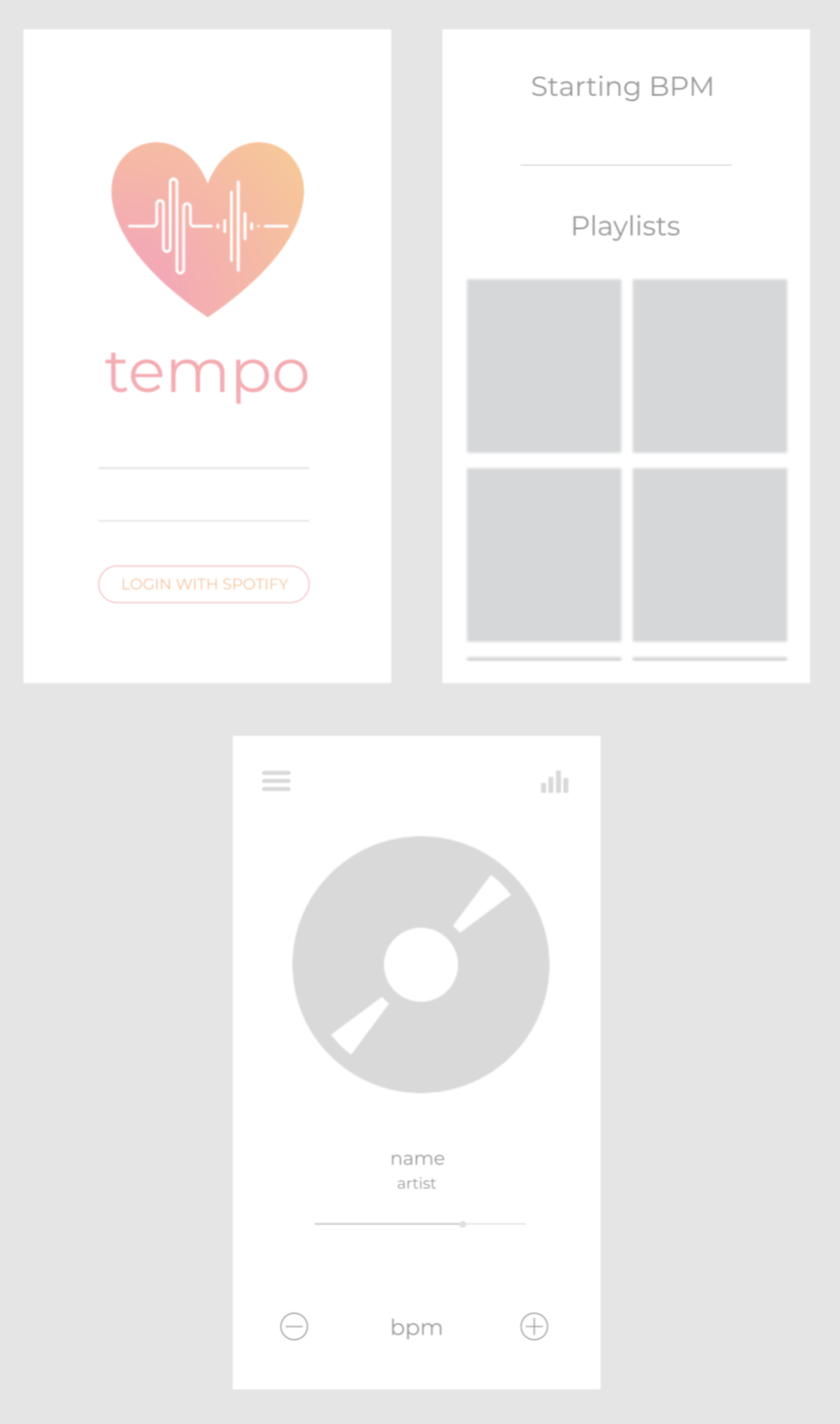
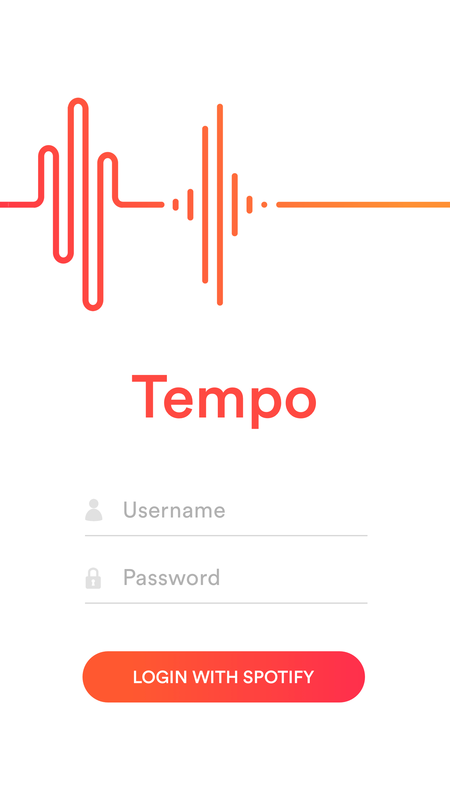
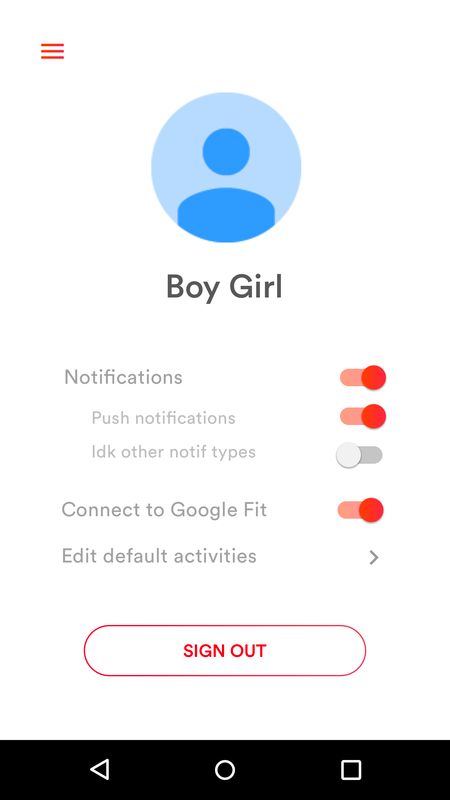
Splash & authentication
I got started on the UI by creating basic splash, login, and account pages on Sketch.
As our streaming service is hosted on Spotify, the authentication is processed through Spotify's portal.
Splash & authentication
I got started on the UI by creating basic splash, login, and account pages on Sketch.
As our streaming service is hosted on Spotify, the authentication is processed through Spotify's portal.
|
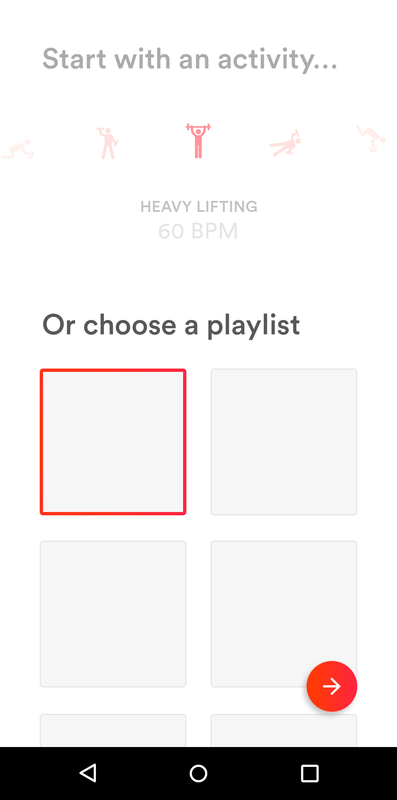
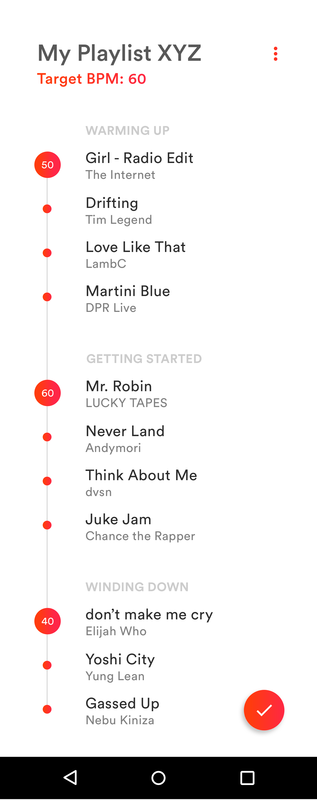
Home screen & tracklist We settled on 2 input methods to allow flexibility without overwhelming users.
The queue of songs is then shown, with a few songs as "benchmarks" to indicate the workout's beginning, middle, and end segments. The dots in the top right allow users to edit (add, delete, reorder) the playlist. |
|
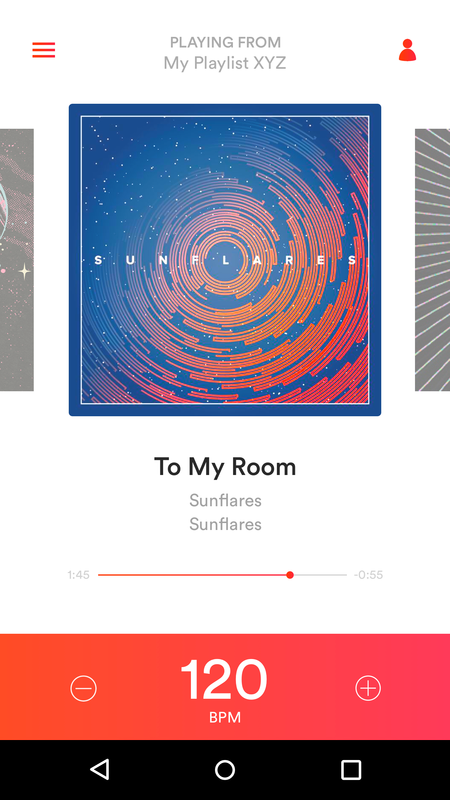
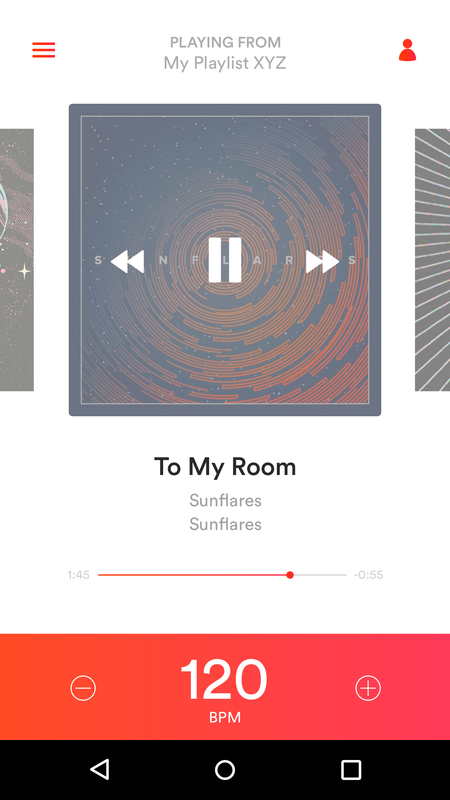
Playback This screen allows access to queue/history (top left) and account settings (top right). I left a bar at the bottom that allows users to view the current tempo and adjust for the next song to be slower or faster. This reduced room for playback controls, so I followed Pandora's layout, displaying the previous and upcoming tracks on either side of the current track. |
|
Interactive prototype: tinyurl.com/tempo-prototype Pitch deck: tinyurl.com/tempo-pitch App: tinyurl.com/tempo-play Programs - Figma, Sketch, Illustrator, InVision Font - Circular Std |